Starting the process of building a website has felt both exciting and overwhelming. It is an opportunity to showcase the things that I have been working on, but the number of decisions that need to be made seem endless. As I have started working on the planning process of my website, I’ve learned a lot about the process of what works, what doesn’t, and what steps are important. In this blog, I will share with you a bit how I am going about planning my website. I will go over everything form choosing the perfect theme to organizing content and finding inspiration.
Choosing the Right Theme
Since beginning this process, choosing a theme has felt like the biggest decision I had to make. There are so many different themes available, and I didn’t want to get stuck with something that wouldn’t fit my needs or be too difficult to customize later. After browsing through a lot of them, I finally decided on a travel photography theme from Astra. I wanted to have a theme that was not only clean and professional but also able to change easily as I continue to make changes. This design is very easy to navigate and it also allows to me change the colors and fonts of the site so I am able to make it feel like my own space online.
Content Organization – Web Schematic
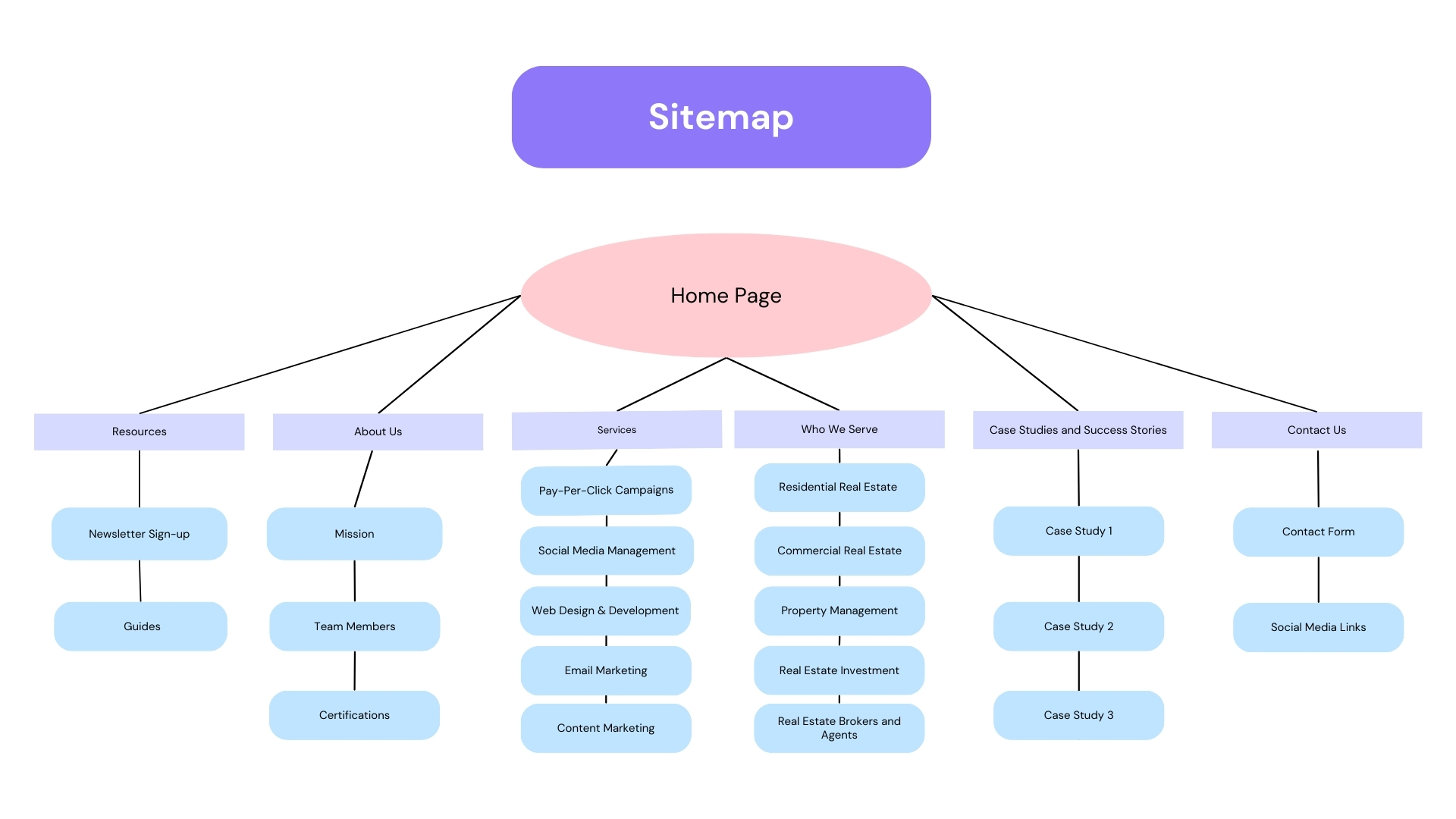
Organizing the content was one of the trickier parts for me. I knew I wanted to have certain pages such as an About page, Services, Blog, and Contact, but figuring out how to set them up in a way that made sense took quite a bit of time. Having to create a site map for Digital Design Components was super helpful because it gave me a visual structure. I could see how the pages would go together, and this made me realize that some pages needed more thought. This is how I revised it and made it how I believe it will be set up:

Finding Inspiration: The Mood Board
After organizing my content, I created a mood board to help visualize the overall look and feel of my site. If you’ve never done a mood board before, it’s essentially a collection of images, colors, and fonts that represents the style that you want to show. I spent some time on Pinterest, pulling inspiration not only from other websites but also from design blogs and interior design. I didn’t just focus on color schemes but also thought about the types of imagery that would resonate with my audience. Seeing everything laid out together on the board helped me refine my vision. It felt like a overall mini version of what I wanted my website to be. In the end, I chose a color palette that feels fun but still professional, paired with both sans serif and serif fonts that are both clean and easy to read.
Wireframing: The Blueprint for My Site
One I had a clearer vision of the content and design, it was time to start wireframing. This step felt like drawing a blueprint for my website. I used a pencil and some paper to sketch out the layout of each page. The wire frame helped me visualize where each part of my site should go, such as where the header would live, where images and text would be placed, and where call to action buttons should go. Wireframing allowed me to focus on the site’s structure before getting lost in design details like colors and fonts. It was a crucial step because it helped me think about how to organize the content so that all of my information is accessible and easy to access.
What’s Next: Bringing It All Together
Now that I have the basic structure, some of the content, and design element in place, I’m starting to build out the site itself. It’s been fun planning out my site, and I’m looking forward to seeing everything come together. Right now, I’m feeling good about the foundation I’ve built. The theme is chosen, the content is mapped out, and I’ve got a clear vision for the design. I’m excited for the next phase when Ill finally start bringing everything to life! Here is a link to a resource planning website so you can make your own website too! – How to Plan A Website In 7 Steps
